ブログに載せる写真はサイズを小さくします。
しかし、このブログは写真がメインですので、リサイズによる画質低下は避けたい。
しかししかし、リサイズしないと莫大なサイズとなり、サイトが非常に重いものになってしまいます。
そんな重いサイトはアクセスしたくないですよね。サーバーの容量も圧迫しますし。
となると、やはりリサイズは必須です。
写真のリサイズ
画像の解像度とサイズのバランス考えた結果、このブログではリサイズの横幅を1920pxとしました。
ただそれですと3MBくらいなので、圧縮アプリJPEGminiでさらに圧縮しています。
さて、タイトルのWordPressで画像をアップロードすると「HTTPエラー」になる現象ですが、どうやら画質のサイズと関係ある模様。
で、このエラー、結論から言うと解消できます。
僕がこれを調べるのにほぼ丸1日かかりました。
もし同じエラーでこの記事を検索された方は一度試してください。数分で終わります。
WordPress画像をアップロードすると「HTTPエラー」になる
画像を『メディアを追加』でアップロードするとHTTPエラーと表示されてしまいました。
アップロードできるサイズとしては『最大アップロードサイズ: 30 MB』と記載があります。
リサイズしてあるので全く問題ないはずなのに。
写真がメインのブログで写真をアップできないという死活問題発生です(笑)。
アップロード自体はされていた
アップロード時にエラーは表示されるけど、よく確認してみるとデータ自体は存在していたんですね。
メディアのライブラリで見てみると確かにデータは存在します。
しかしサムネイルが表示されない。
サムネイルが表示されないと、何の写真なのか分からず記事を作るのに不便極まりない。
HTTPエラーは回避できる?
Google検索をしまくった結果、どうやらこのHTTPエラーは下記コードをfunction.phpに直接入力すれば解決する模様。
add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}コードの入力?
WordPress初心者の僕はまずfunction.phpがどこにあるのか分からない。
そもそもコード入力の方法もよく分からなかったけど、調べてみると『外観』-『テーマの編集』で編集できるとのこと。
僕が使用しているテーマはAFFINGER5。しかし『外観』-『テーマの編集』を選択してもfunction.phpが見当たらない。
これは子テーマを使用していたからということが判明。
当然ながら子テーマを使用しているので、テーマを親テーマに変更すれば入力できる模様。
はてな
親テーマを使っていてテーマにバージョンアップなどがあった場合、カスタマイズしていた内容が全てが消えてしまいます。
子テーマを使用していれば、親テーマをバージョンアップしても問題ありません。
親テーマで変更したものが子テーマに反映するのか疑問でしたが、後述するように親テーマの変更は子テーマに引き継がれるようです。
コードの入力方法
注意
そんなわけで、function.phpにコードを入力するためにはAFFINGER5を親テーマにする必要がありました。
テーマの変更方法からコードの入力は以下の通りになります。

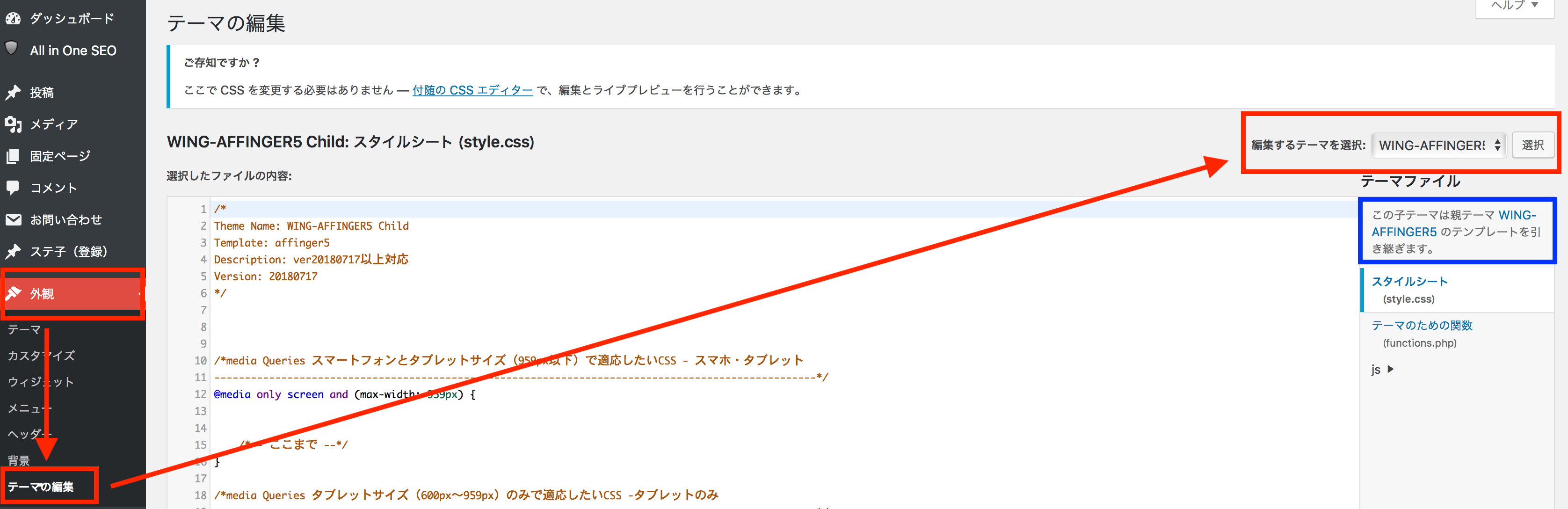
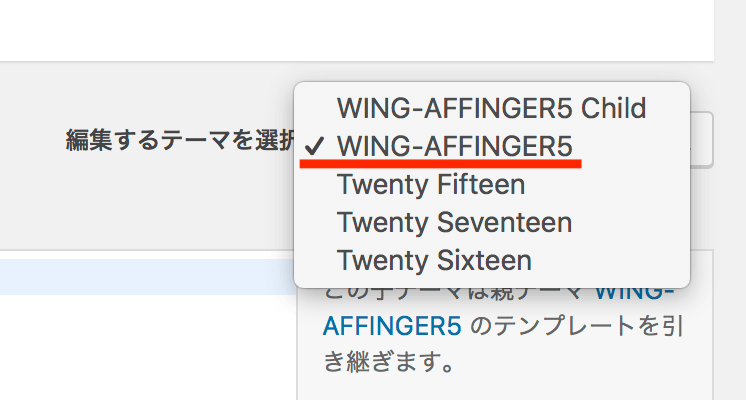
『外観』-『テーマの編集』を選択。右上の『編集するテーマを選択』のプルダウンを『WING-AFFINGER5 Child』から『WING-AFFINGER5』に変更し右の『選択』を押します。
また、青枠にある通り親テーマのテンプレートを変更すると子テーマに引き継がれるので、親テーマを変更して問題ありません。

『WING-AFFINGER5』を選択。
画面が親テーマの編集に変わります。
そして『function.php』をcommand+F(WinはCtrl+F)で検索します。
しかし出てきません。
慌てず、すぐ下にある『テーマのための関数』を押します。

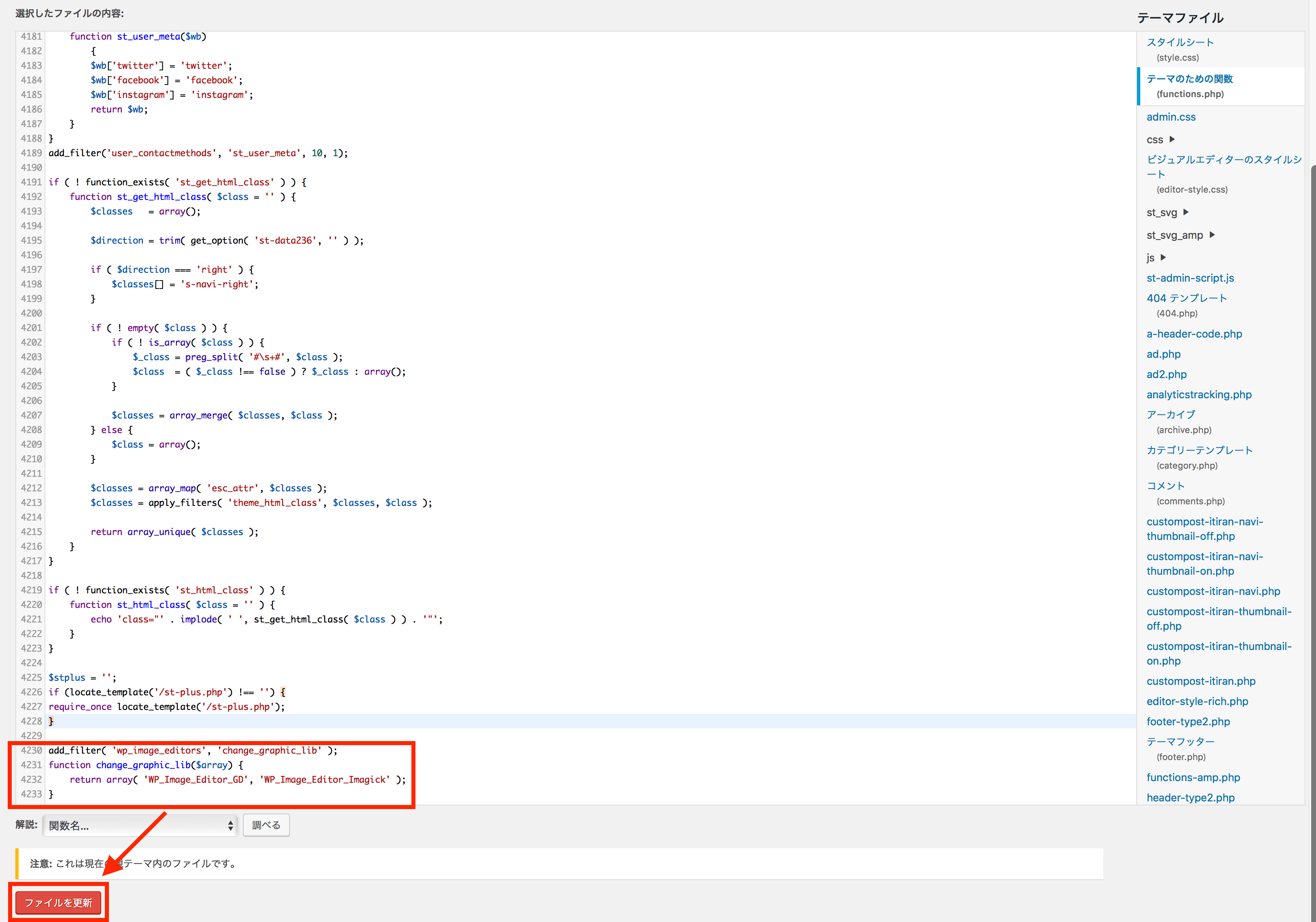
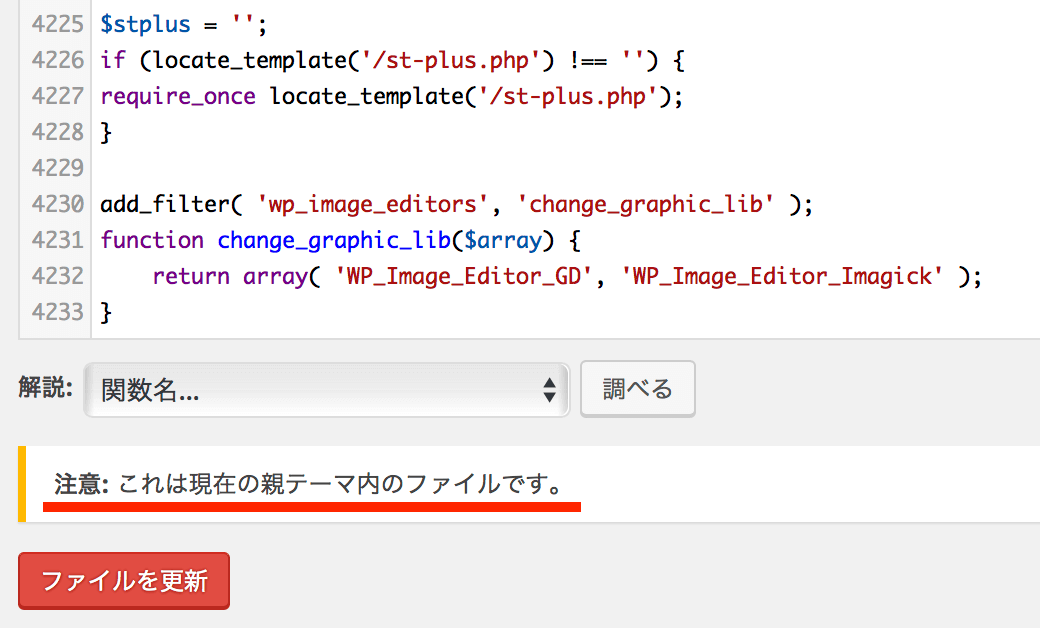
『テーマのための関数』を選択したら画面一番下までスクロールします。
なお、よく見ると画面はfunctions.phpですが問題ないです。

一番下までスクロールしたらコードを貼り付けます。そして必ず『ファイルを更新』を押下します。
ちなみに、コピーしたコードはどこに入れもいいそうですが、よく分からないので邪魔にならなそうな一番下に追加入力しました。

注意にある通り親テーマですので、最後に必ず親テーマから子テーマに戻します。
絶対に忘れてはいけません。
以上の内容で無事HTTPエラーは解消されました!
やってみればとても簡単。
しかしこの方法にたどり着くまでに1日もかかるとは・・・。
WordPress恐るべし。
それでは皆さんもたくさん写真をアップしてくださいね。